Тема: Интерфейс и основные возможности графических редакторов. Рисование графических примитивов в растровых графических редакторах. Редактирование растровых изображений
Графические редакторы
Для обработки изображений на компьютере используются специальные программы - графические редакторы.
Графический редактор - это программа создания, редактирования и просмотра графических изображений.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.

Графические редакторы
Графические редакторы можно разделить на две категории:
- Растровые
- Векторные

Растровые графические редакторы
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее. Среди растровых графических редакторов есть простые, например, Paint, а также мощные профессиональные графические системы, такие как Adobe Photoshop.

Растровый графический редактор Paint

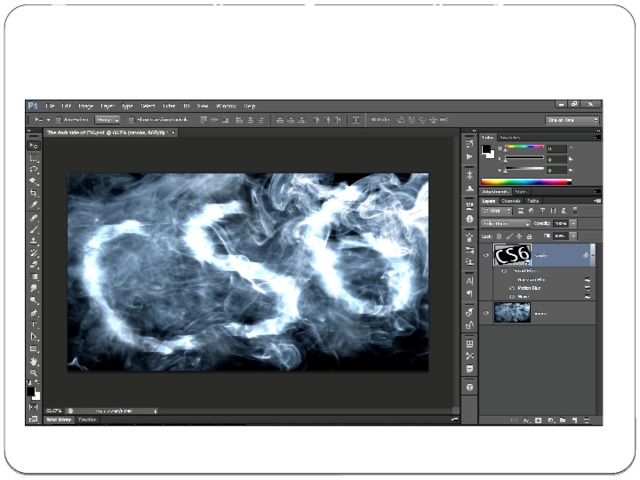
Растровый графический редактор Adobe Photoshop

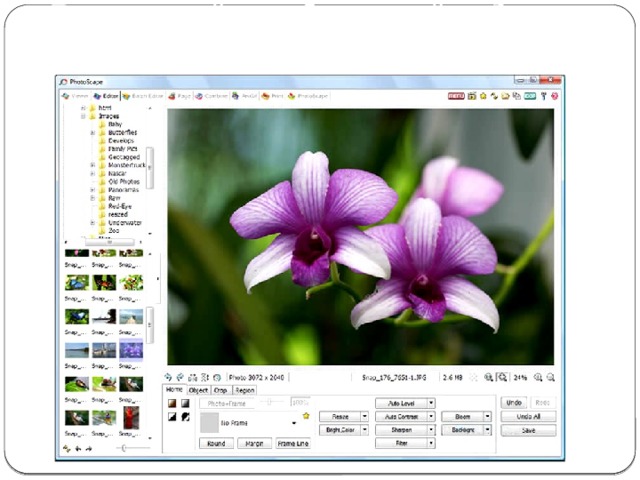
Растровый графический редактор PhotoScape

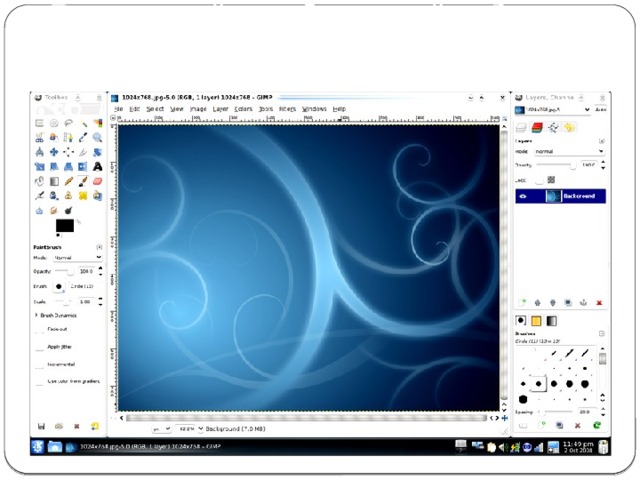
Растровый графический редактор GIMP

Векторные графические редакторы
Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов). Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.

Векторные графические редакторы
Слои объектов. Каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала был нарисован прямоугольник, а затем поверх него окружность, то слой окружности будет располагаться поверх слоя прямоугольника и окружность заслонит прямоугольник. Существует возможность изменения видимости объектов путем изменения порядка размещения слоев на рисунке. для этого используются операции изменения порядка, которые позволяют перемещать выделенный объект на передний план (в самый верхний слой рисунка) или на задний план (в самый нижний слой рисунка), а также на один слой вперед или назад. для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от О до 100). При нулевой прозрачности слоя объект, нарисованный на слое, лежащем ниже, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.

Векторные графические редакторы
Для выравнивания нарисованных объектов по горизонтали и вертикали используется сетка. Можно сделать сетку видимой, а также изменить размер ее ячеек. Для создания чертежей и схем можно использовать систему компьютерного черчения КОМПАС, среди профессиональных векторных графических систем наиболее распространена Согеl DRAW.

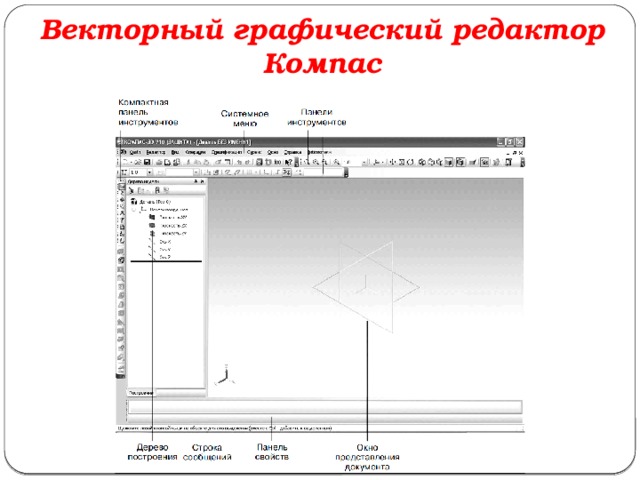
Векторный графический редактор Компас

Векторный графический редактор Inkscape

Векторный графический редактор Corel Draw

Векторный графический редактор Aviary Raven

Векторный графический редактор Serif Draw Plus
Рисование графических примитивов в растровых и векторных редакторах
Область рисования. Для создания рисунка традиционными методами необходимо выбрать полотно (лист бумаги или холст) определенного размера и ориентации. В графических редакторах можно выбрать параметры области рисования (размер, поля и ориентацию), которая называется страницей, листом или слайдом. Область рисования может иметь различные размеры. Наиболее распространенным является формат А4, который соответствует размеру стандартного листа писчей бумаги (шириной 21 см и высотой 29,7 см), часто используются вполовину меньший формат А5 (шириной 14,8 см и высотой 21 см) или в два раза больший формат A3 (шириной 29,7 см и высотой 42 см).
Можно занять рисунком всю площадь области рисования или оставить по краям поля. Поля оставлять рекомендуется, так как не все принтеры могут распечатывать листы без полей.
Область рисования можно расположить вертикально (ширина листа меньше высоты) - такая ориентация называется книжной. Область рисования можно также расположить горизонтально (ширина листа больше высоты) - такая ориентация называется альбомной.
Технология рисования графических примитивов
Растровый и векторный графические редакторы позволяют рисовать в поле рисования графические примитивы (прямая линия, кривая линия, прямоугольник, многоугольник, окружность).
Кнопки для рисования графических примитивов находятся на панели инструментов , которая обычно размещается вертикально, вдоль левого края окна графического редактора. Для рисования выбранного объекта необходимо щелкнуть на кнопке с его изображением на панели инструментов и переместить указатель мыши в поле рисования, где он примет форму крестика. Затем щелчками в поле рисования требуется зафиксировать положения опорных точек рисуемого объекта.
Процедуры рисования графических примитивов в растровом и векторном редакторах практически одинаковы, однако существенно различаются результаты рисования. В растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, и можно его копировать, перемещать, изменять его размеры, цвет и прозрачность.

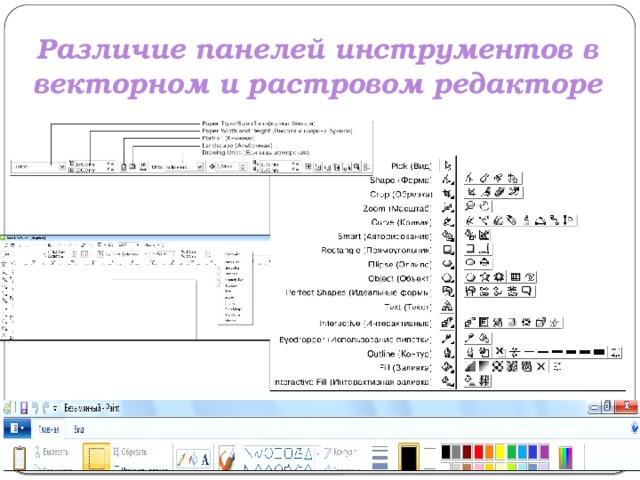
Различие панелей инструментов в векторном и растровом редакторе

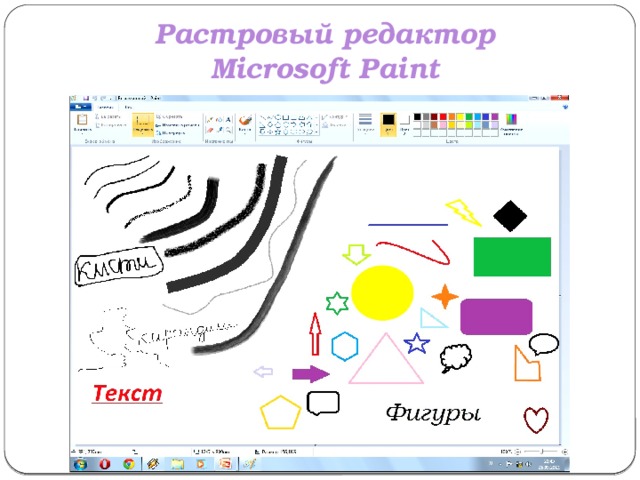
Растровый редактор Microsoft Paint

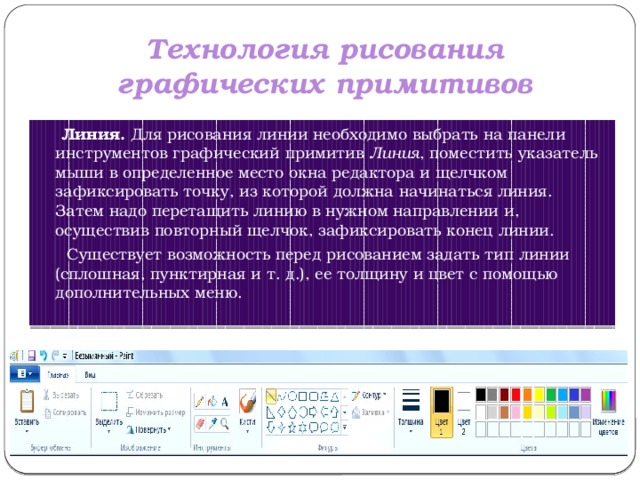
Технология рисования графических примитивов
Линия. Для рисования линии необходимо выбрать на панели инструментов графический примитив Линия , поместить указатель мыши в определенное место окна редактора и щелчком зафиксировать точку, из которой должна начинаться линия. Затем надо перетащить линию в нужном направлении и, осуществив повторный щелчок, зафиксировать конец линии.
Существует возможность перед рисованием задать тип линии (сплошная, пунктирная и т. д.), ее толщину и цвет с помощью дополнительных меню.

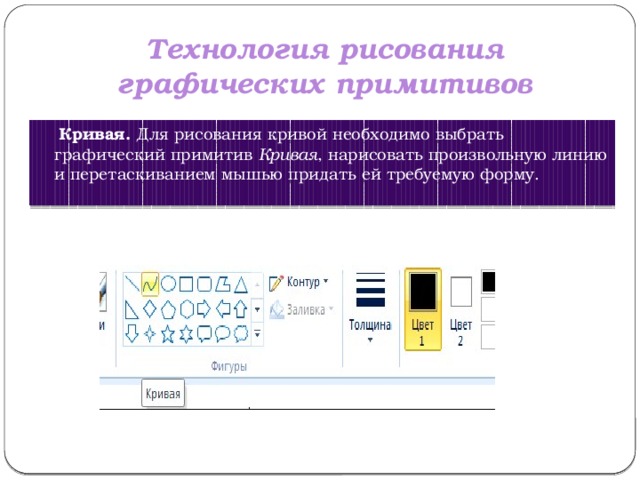
Технология рисования графических примитивов
Кривая. Для рисования кривой необходимо выбрать графический примитив Кривая , нарисовать произвольную линию и перетаскиванием мышью придать ей требуемую форму.

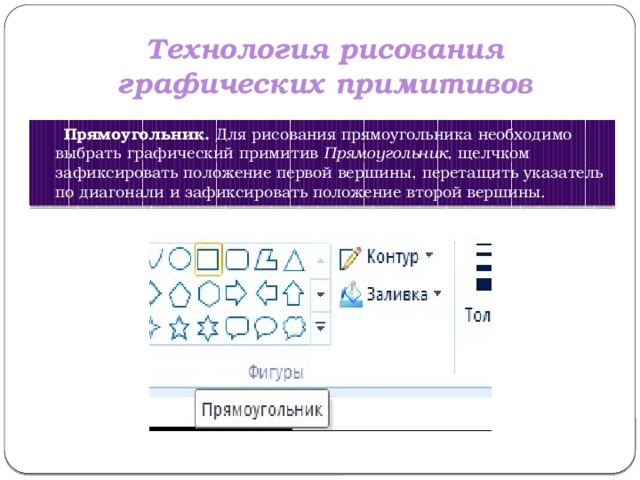
Технология рисования графических примитивов
Прямоугольник. Для рисования прямоугольника необходимо выбрать графический примитив Прямоугольник , щелчком зафиксировать положение первой вершины, перетащить указатель по диагонали и зафиксировать положение второй вершины.

Технология рисования графических примитивов
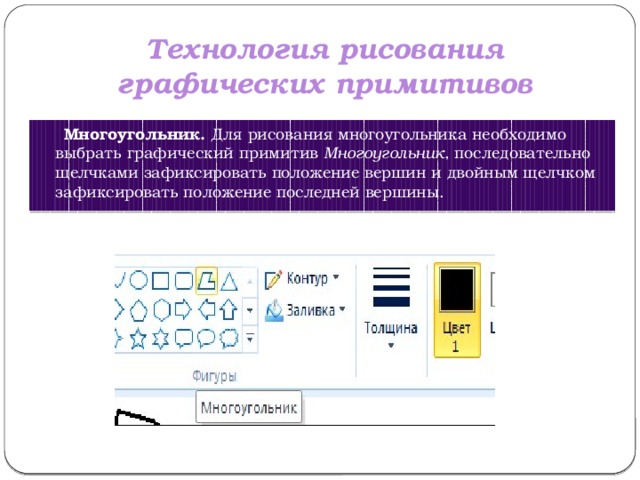
Многоугольник. Для рисования многоугольника необходимо выбрать графический примитив Многоугольник , последовательно щелчками зафиксировать положение вершин и двойным щелчком зафиксировать положение последней вершины.

Технология рисования графических примитивов
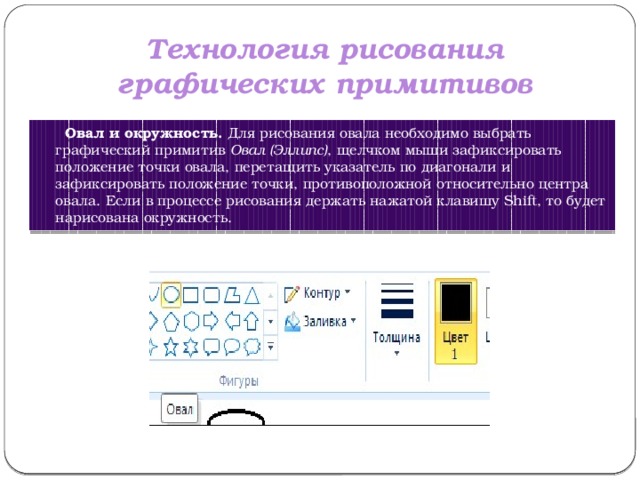
Овал и окружность. Для рисования овала необходимо выбрать графический примитив Овал (Эллипс) , щелчком мыши зафиксировать положение точки овала, перетащить указатель по диагонали и зафиксировать положение точки, противоположной относительно центра овала. Если в процессе рисования держать нажатой клавишу Shift, то будет нарисована окружность.

Технология рисования графических примитивов
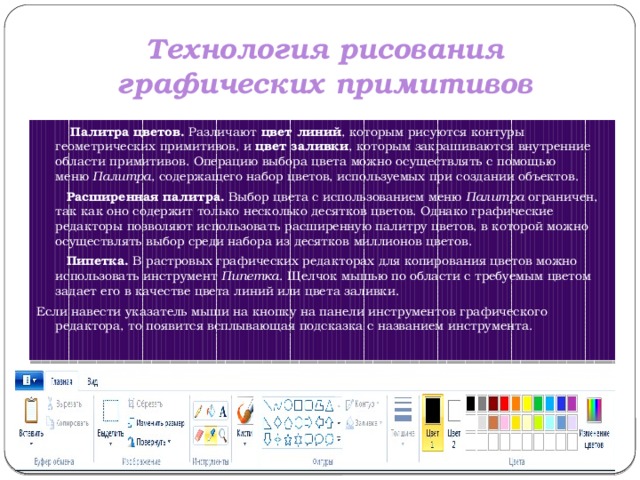
Палитра цветов. Различают цвет линий , которым рисуются контуры геометрических примитивов, и цвет заливки , которым закрашиваются внутренние области примитивов. Операцию выбора цвета можно осуществлять с помощью меню Палитра , содержащего набор цветов, используемых при создании объектов.
Расширенная палитра. Выбор цвета с использованием меню Палитра ограничен, так как оно содержит только несколько десятков цветов. Однако графические редакторы позволяют использовать расширенную палитру цветов, в которой можно осуществлять выбор среди набора из десятков миллионов цветов.
Пипетка. В растровых графических редакторах для копирования цветов можно использовать инструмент Пипетка . Щелчок мышью по области с требуемым цветом задает его в качестве цвета линий или цвета заливки.
Если навести указатель мыши на кнопку на панели инструментов графического редактора, то появится всплывающая подсказка с названием инструмента.

Инструменты рисования растровых графических редакторов
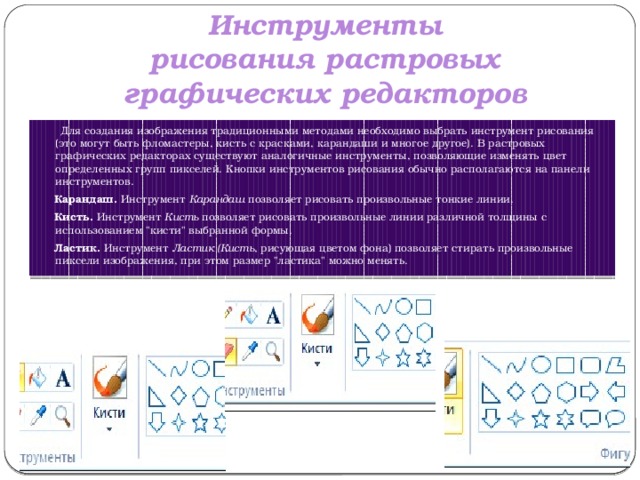
Для создания изображения традиционными методами необходимо выбрать инструмент рисования (это могут быть фломастеры, кисть с красками, карандаши и многое другое). В растровых графических редакторах существуют аналогичные инструменты, позволяющие изменять цвет определенных групп пикселей. Кнопки инструментов рисования обычно располагаются на панели инструментов.
Карандаш. Инструмент Карандаш позволяет рисовать произвольные тонкие линии.
Кисть. Инструмент Кисть позволяет рисовать произвольные линии различной толщины с использованием "кисти" выбранной формы.
Ластик. Инструмент Ластик (Кисть , рисующая цветом фона) позволяет стирать произвольные пиксели изображения, при этом размер "ластика" можно менять.

Инструменты рисования растровых графических редакторов
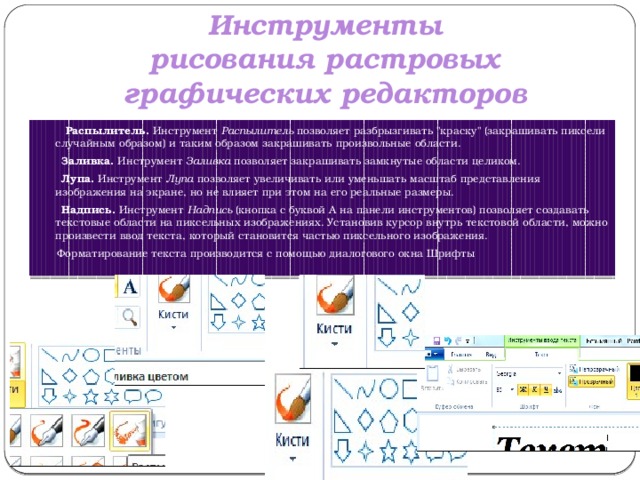
Распылитель. Инструмент Распылитель позволяет разбрызгивать "краску" (закрашивать пиксели случайным образом) и таким образом закрашивать произвольные области.
Заливка. Инструмент Заливка позволяет закрашивать замкнутые области целиком.
Лупа. Инструмент Лупа позволяет увеличивать или уменьшать масштаб представления изображения на экране, но не влияет при этом на его реальные размеры.
Надпись. Инструмент Надпись (кнопка с буквой А на панели инструментов) позволяет создавать текстовые области на пиксельных изображениях. Установив курсор внутрь текстовой области, можно произвести ввод текста, который становится частью пиксельного изображения.
Форматирование текста производится с помощью диалогового окна Шрифты.
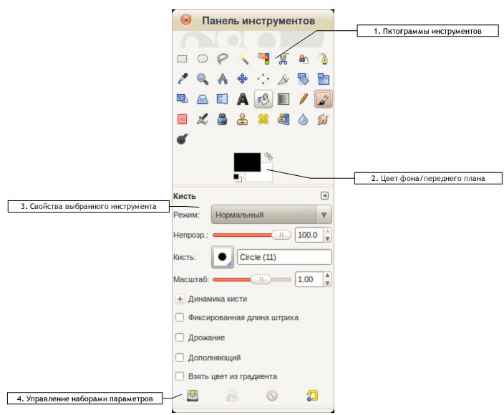
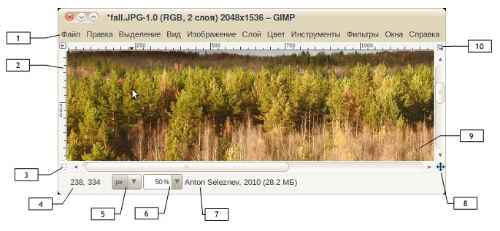
Откройте редактор. Вот рабочее окно программы. Рис. 1. Стандартное расположение окон GIMP Левое окно содержит Панель выбора инструментов и Панель параметров инструмента. В окне есть меню, кнопки с пиктограммами, с помощью которых производится выбор инструментов, и некоторые другие полезные элементы. Под панелью инструментов прикреплен диалог Параметры инструментов, который отображает параметры выбранного инструмента (в данном случае это инструмент Кисть). Среднее окно - окно изображения: каждое изображение отображается в отдельном окне. Вы можете открыть одновременно достаточно большое количество изображений – столько, сколько позволяют системные ресурсы. Правое окно содержит две панели: Приведенный набор — минимальный набор окон. В GIMP используется более десятка различных диалогов, которые можно открыть при необходимости. Панель инструментов (рис.2) используется для выбора инструментов. Здесь вы найдете: 1. Пиктограммы инструментов: пиктограммы являются кнопками, которые активируют инструменты для разнообразных действий – выделение частей изображений, рисования, преобразования и т.п. 2. Цвет фона/переднего плана: область выбора цвета показывает текущий выбранный вами цвет переднего плана и фона, который применяется во многих операциях. Щелчок по одному из них вызовет диалог выбора цветов, который позволяет вам установить другой цвет. 3. Панель свойств выбранного инструмента: содержит набор управляющих элементов для настройки параметров выбранного инструмента. 4. Кнопки управления наборами параметров: с помощью них вы можете сохранить, загрузить, удалить готовый набор параметров инструмента, а также восстановить параметры по-умолчанию. Рис. 2. Панель выбора инструментов и панель параметров инструментов Каждое открытое вами изображение в GIMP отображается в своем собственном отдельном окне. Рис. 3. Окно изображения 1. Строка меню. С помощью меню вы можете получить доступ ко всем операциям, применимым к изображению. Вы также можете вызвать меню изображения щелчком правой кнопкой мыши на изображении, или щелчком левой кнопкой мыши по небольшому значку — «стрелке» в левом верхнем углу. Щелчок по «стрелке» вызывает меню изображения, расположенное в столбец вместо строки. 2. Линейки. В схеме по-умолчанию линейки показаны сверху и слева от изображения, показывая координаты курсора. Если желаете, вы можете выбрать, в каких единицах измерения отображаются координаты. По умолчанию используются пиксели. Одно из основных действий для использования линеек — это создание направляющих. Если вы щелкните на линейке и перетащите на окно изображения, будет создана направляющая линия, которая поможет вам аккуратно располагать предметы. 3. Кнопка «Быстрая маска». В левом нижнем углу окна изображения расположена небольшая кнопка, которая включает или выключает быструю маску, которая является альтернативным и часто полезным методом просмотра выделенной области внутри изображения. 4. Область отображения координат курсора. В левом нижнем углу окна расположена прямоугольная область, используемая для отображения текущих координат указателя (положение мыши, если вы используете мышь). 5. Индикатор единиц измерения. Используемыми по умолчанию единицами измерения для линеек и некоторых других целей являются пиксели. Вы можете заменить их на дюймы, сантиметры или другие единицы, доступные с помощью этого меню. 6. Меню выбора масштаба изображения. Есть несколько методов увеличения или уменьшения масштаба изображения, но это меню позволяет масштабировать проще всего. 7. Индикатор статуса. Расположена под изображением и отображает активный слой изображения, и количество занятой изображением системной памяти. 8. Панель навигации — небольшая кнопка крестовидной формы расположена справа внизу под изображением. Вы можете перемещаться к другим частям изображения, двигая мышь при нажатой кнопке. 9. Изображение. Наиболее важная часть окна изображения – это, конечно, само изображение. Оно занимает центральную область окна и окружено желтой пунктирной линией, в отличие от нейтрального серого цвета фона. 10. Кнопка изменения размера изображения. Находится справа от горизонтальной линейки. Если она нажата, при изменении размера окна изображение будет изменять размер. Правое окно содержит панели, быстрый доступ к функциям которых для вас наиболее важен. По-умолчанию верхняя часть правого окна содержит диалоги Слои, Каналы, Контуры и История действий. Панели выбираются щелчком по пиктограмме соответствующей вкладки. Нижняя половина окна включает диалоги Цвета, Кисти, Текстуры, Градиенты. Редактор даёт возможность группировать диалоги вместе с помощью панелей. Собственно, панель — это окно-контейнер, которое может содержать собрание постоянных диалогов, таких, как Параметры инструментов, Кисти, Палитры и другие. Каждая панель имеет область перетаскивания. При наведении указателя на область перетаскивания курсор изменит вид на форму ладони. Для присоединения диалога просто щелкните по области перетаскивания и перетащите его на одну из соединительных планок в панели. Вы можете перетащить более одного диалога в одну панель. Если хотите, они будут чередоваться в виде закладок, отображаемых в виде значков вверху диалога. Щелчок по закладке выдвигает диалог на передний план, следовательно, вы можете взаимодействовать с ним. Почти все, что делается с изображением, может быть отменено. Вы можете отменить последнее действие, выбрав в меню изображения Правка - Отменить, но эта операция применяется так часто, что легче будет запомнить сочетание клавиш Ctrl+Z. Сама отмена также может быть отменена. После отмены действия вы можете вернуть его, выбрав в меню изображения пункт Правка - Повторить или с использованием клавиши быстрого доступа Ctrl+Y. Часто это полезно при оценке эффекта какого-либо действия, с помощью его неоднократной отмены и повтора. Если вы часто используете Отмену и Возврат на множество шагов за раз, возможно будет более удобно работать с диалогом История действий — прикрепляемой панелью, которая показывает небольшие эскизы каждой точки в истории отмены, позволяя вам перемещаться назад или вперед к точке, по которой вы щелкаете. Рис. 4. Панель История действий Рис. 5. Меню закладок В каждом диалоге у вас есть доступ к специальному меню действий, связанных с закладками, с помощью кнопки закладки, такой как выделена на рисунке справа. Команды, показанные в меню, немного отличаются в разных диалогах, но они всегда включают в себя действия для создания новых закладок, или закрытия или отделения закладок. Для вызова меню следует нажать небольшую кнопку с левой треугольной стрелкой в прямоугольнике, расположенной на панели справа сверху. Контекстное меню. Вверху каждого меню закладки есть элемент, открывающий контекстное меню диалога, которое содержит специфические для этого типа диалога операции. К примеру, контекстное меню для диалога шаблонов содержит набор действий для манипулирования шаблонами. Добавить закладку. Этот пункт открывает подменю, с помощью которого вы можете добавить множество разновидностей панелей как новые закладки (рис. 5). Закрыть закладку. Этот элемент закрывает диалог. Закрытие последнего диалога закрывает саму панель. Выбор этого пункта меню равносильно нажатию кнопки «Закрыть этот диалог». Отделить закладку. Этот пункт отделяет диалог от панели, создавая новую панель с единственным отделённым диалогом. Это действие имеет тот же эффект, что и перетаскивание диалога за пределы панели в случайную область экрана. Размер миниатюры. Большинство (но не все) диалогов имеет в меню закладок параметр Размер миниатюры, который раскрывает подменю, предлагающее список размеров для элементов в диалоге. К примеру, диалог кистей отображает рисунки всех доступных кистей: размер предварительного просмотра определяет, насколько крупными будут рисунки. По умолчанию это Средний. Стиль закладки. Этот элемент доступен, когда множество диалогов находятся в одной панели: он раскрывается в подменю, позволяющее вам выбрать тип отображения закладки. Доступны пять вариантов. Но не все варианты доступны для всех типов диалогов. 1. Пиктограмма. Выбор этого пункта отображает тип диалога в виде пиктограммы. 2. Состояние. Выбор этого пункта доступен только для диалогов, которые позволяют вам что либо выбрать, такое как кисть, шаблон, градиент, и т.д. Это предоставляет вам закладку, отображающую текущий выбранный элемент. 3. Текст. Выбор этого пункта предоставляет вам отображение закладки в виде текста. 4. Пиктограмма и текст. Выбор этого пункта предоставляет вам широкие закладки, содержащие пиктограмму и тип диалога в текстовом виде. 5. Состояние и текст. Выбор этого пункта, если он доступен, предоставляет вам отображение текущего выбранного элемента, так же как и тип диалога. Просмотр в виде списка/Просмотр в виде таблицы. Эти пункты меню отображены в диалогах, которые позволяют вам выбрать элемент из списка: кисти, шаблоны, шрифты, и т.д. Вы можете выбрать способ отображения элементов: или в виде вертикального списка с именем рядом, или в виде таблицы, с отображением элемента, но вез имени. Каждый имеет свои преимущества: просмотр в виде списка даёт вам больше информации, но просмотр в виде таблицы позволяет вам видеть больше элементов одновременно. Значение по умолчанию меняется в зависимости от диалога: для кистей и шаблонов значение по умолчанию это просмотр в виде таблицы, для большинства остальных это просмотр в виде списка. Показывать меню изображения. Это переключатель. Если от отмечен, меню изображения отображается вверху панели. Это недоступно для диалогов, присоединённых снизу панели инструментов. Не путайте это меню с меню активного изображения. Автоматически следовать активному изображению. При выборе этого параметра, соответствующий диалог будет работать с активным изображением. На пример, если открыты два изображения и диалог гистограммы (и этот параметр в диалоге выбран), то диалог покажет гистограмму активного изображения.Тема: Интерфейс графического редактора Gimp
 Познакомимся с интерфейсом программы.
Познакомимся с интерфейсом программы.
 Панель инструментов.
Панель инструментов.
 Окно изображения
Окно изображения
 Панели специального назначения.
Панели специального назначения. Соединительные планки
Соединительные планки Функция отмены действия
Функция отмены действия
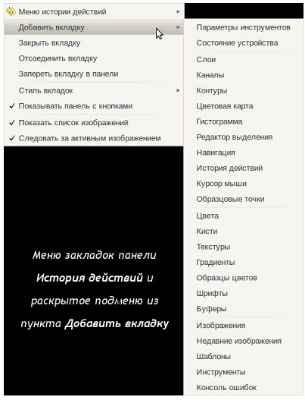
 Меню закладок
Меню закладок